Denníček - december 2022
2. december
Nové úlohy:
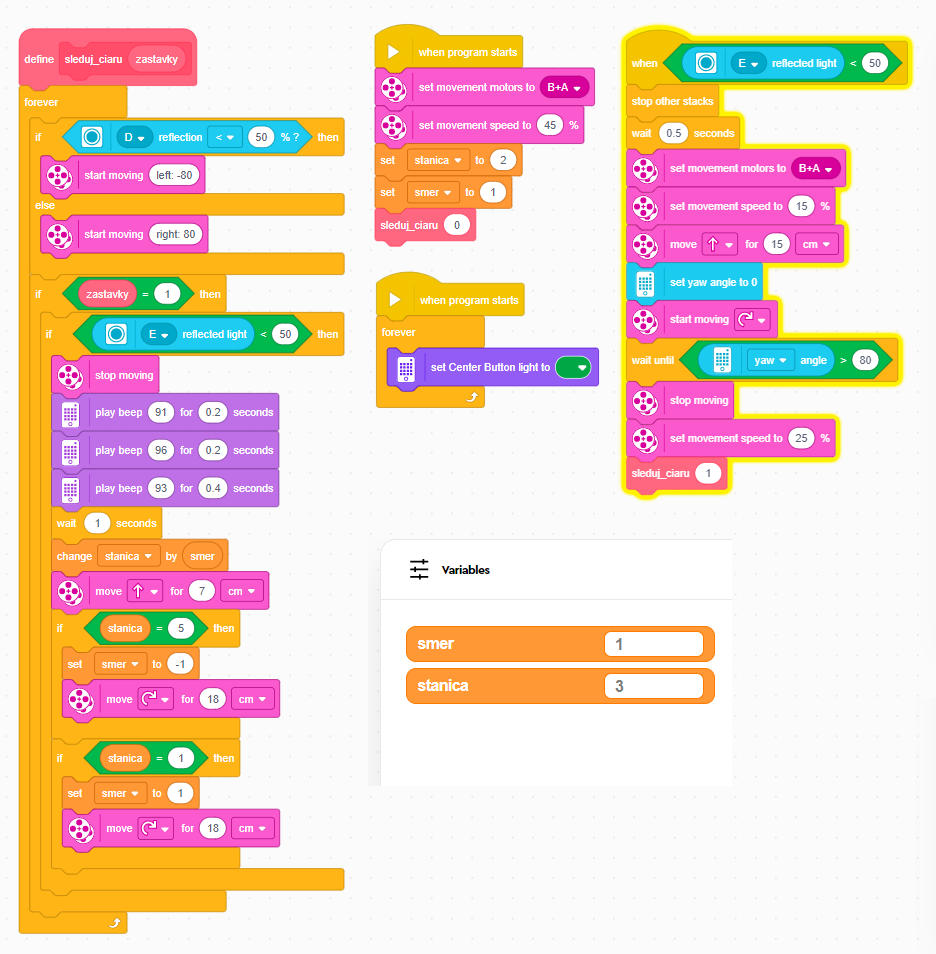
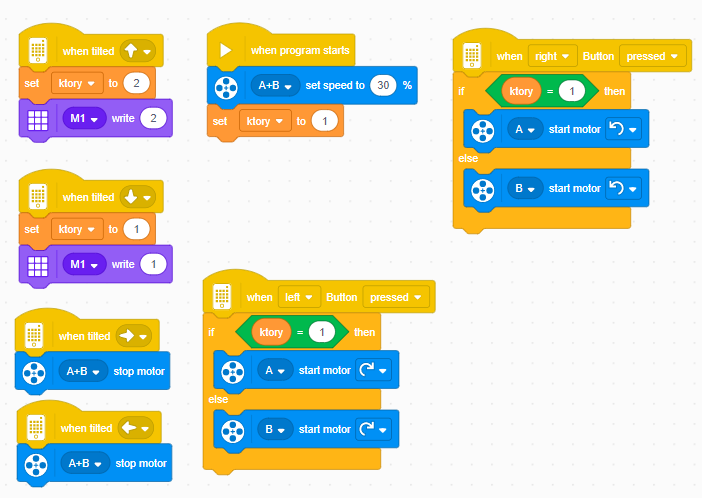
- počítanie čiar: robot sa rozbehne, vždy keď prejde ponad čiernu čiaru zapíska, a keď sa dostane k prekážke, zastane a potom znovu zapíska toľkokrát, koľko čiar prešiel
- zapamätanie rytmu: používateľ stláča tlačidlo v nejakom rytme, keď ho prestane stláčať, tak robot odpípa ten istý rytmus naspäť
- rozpoznávanie vzorov: robot prejde ponad čierne čiary, ktoré sa od seba nachádzajú v rôznych vzdialenostiach, príkad: |...|..|.|.|......| a zapamätá si tento vzor. Potom sa rovnakým spôsobom (po stlačení šípky vpravo) naučí druhý podobný vzor, kde sú čiary v iných rozostupoch (je ich rovnako veľa). Napokon robot načíta tretí vzor - ktorý sa buď podobá na prvý z nich alebo na druhý z nich alebo ani na jeden - a podľa toho oznámi na displeji číslo 1, 2, alebo nič.
Benjamin s Michalom nakoniec vyriešili úlohu o metre:
Katka, Barbora a Matej pokračovali s Arduinom, tu je semafor, ktorý naprogramovala Katka:
Chlapci vylepšovali lokomotívu
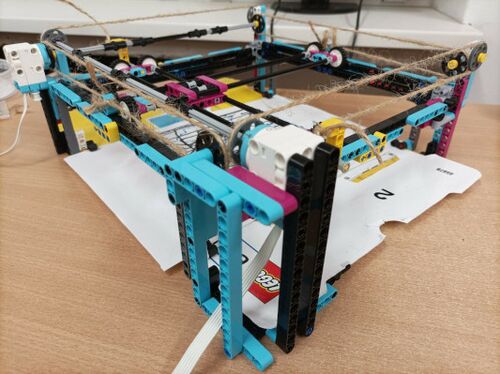
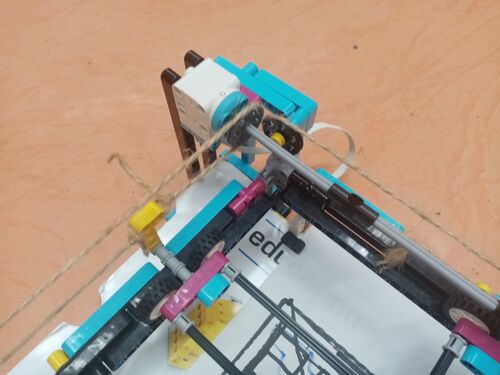
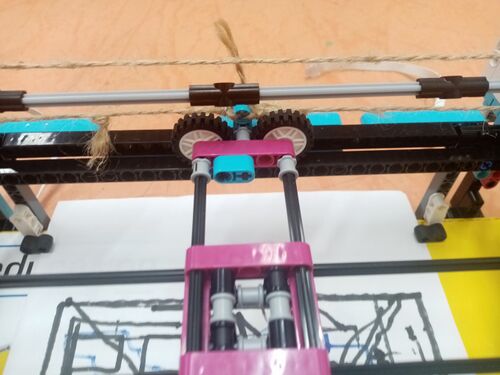
Mišo s Brunom pokračovali na stavbe plotra.
9. december
Tadeáš naprogramoval SPIKE kalkulačku v mikropythone:
from spike import PrimeHub, LightMatrix, Button, StatusLight, ForceSensor, MotionSensor, Speaker, ColorSensor, App, DistanceSensor, Motor, MotorPair
from spike.control import wait_for_seconds, wait_until, Timer
from math import *
from time import *
hub = PrimeHub()
page = 0
selNum1 = 0
selNum2 = 0
def plus(a, b):
return a + b
def minus(a, b):
return a - b
def multiply(a, b):
return a * b
def divide(a, b):
return a / b
operations = ['-', '+', '*', '/']
calculations = [minus, plus, multiply, divide]
def show_number(nmr):
hub.light_matrix.write(str(nmr))
def show_operation(oper):
hub.light_matrix.write(operations[oper])
def selectSomething(max, showFn):
page = 0
showFn(page)
while True:
if hub.left_button.is_pressed():
while hub.left_button.is_pressed():
if hub.right_button.is_pressed():
while hub.left_button.is_pressed() or hub.right_button.is_pressed():
continue
return page
if page > 0:
page -= 1
showFn(page)
if hub.right_button.is_pressed():
while hub.right_button.is_pressed():
if hub.left_button.is_pressed():
while hub.left_button.is_pressed() or hub.right_button.is_pressed():
continue
return page
if page < max:
page +=1
showFn(page)
selNum1 = selectSomething(9, show_number)
operation = selectSomething(3, show_operation)
selNum2 = selectSomething(9, show_number)
result = calculations[operation](selNum1, selNum2)
hub.light_matrix.write("Result:")
hub.light_matrix.write(str(result))
Zrýchlovací prevod - merali a počítali sme počet otáčok veľkého kolesa za minútu. Programom sme zmerali počet otáčok motora a z neho podľa pomeru zubov na ozubených kolesách vypočítali počet otáčok modrého kolieska. Vyšlo nám, že sliepka letí rýchlosťou približne 15 km/h.
Mišov plotter už konečne funguje:
Download: plotter.zip
Katka, Barbora a Matej pokračovali s úlohami s Arduinom.
Janko rozpracoval možnosť, aby plotter nakreslil to, čo používateľ nakreslí na stránke. Tu je stránka, do ktorej sa dá kresliť:
Click: plotter.zip
<syntaxhighlight lang="xml"> <![CDATA[ <!DocType html> <html> <head> </head>
<body>
Sachisti Plotter
<canvas id="cnvs" width="800" height="800" style="background-color:#107010"> </canvas>
<script>
var kreslime = false;
var lastx = -1;
var lasty = -1;
var cnvs = document.getElementById("cnvs");
cnvs.addEventListener("mousedown", zaciatok, false);
cnvs.addEventListener("mousemove", kresli, false);
cnvs.addEventListener("mouseup", koniec, false);
var ctx = cnvs.getContext("2d");
ctx.strokeStyle = "yellow";
function zaciatok(event)
{
kreslime = true;
body = [];
var y = event.pageY - cnvs.offsetTop;
var x = event.pageX - cnvs.offsetLeft;
console.log("x=" + x + ", y=" + y);
body.push({x: x, y: y});
lastx = x;
lasty = y;
}
function kresli(event)
{
if (!kreslime) return;
var y = event.pageY - cnvs.offsetTop;
var x = event.pageX - cnvs.offsetLeft;
if ((Math.abs(x - lastx) < 5) && (Math.abs(y - lasty) < 5)) return;
ctx.beginPath();
ctx.moveTo(lastx, lasty);
ctx.lineTo(x, y);
ctx.stroke();
lastx = x;
lasty = y;
console.log("x=" + x + ", y=" + y);
body.push({x: x, y: y});
}
function koniec(event)
{
var y = event.pageY - 10 - cnvs.offsetTop;
var x = event.pageX - 10 - cnvs.offsetLeft;
for (var i = 0; i < body.length; i++)
console.log("[" + body[i].x + "," + body[i].y + "]" );
kreslime = false;
}
</script>
</body> </html> ]]> </syntaxhighlight lang="html">
Vo verzii 2.0.1 neposlúchali motorčeky zo Spike Essential, ale v 2.0.9 (na webstránke) už program funguje. Zostáva iba, aby stránka na kreslenie dala výstup vo formáte, ktorý potrebuje program pre Spike.
Download: super_plotter.zip